Как сделать сайт с помощью фронт пейдж

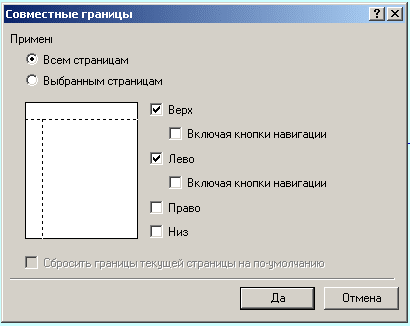
Создание сайтов в программе FrontPage
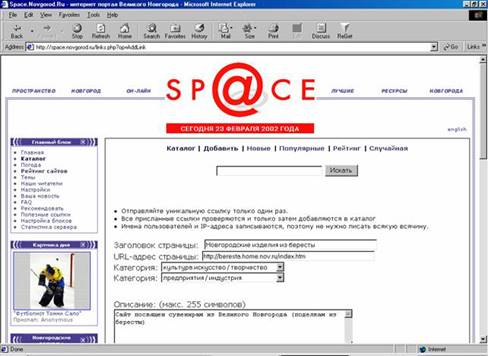
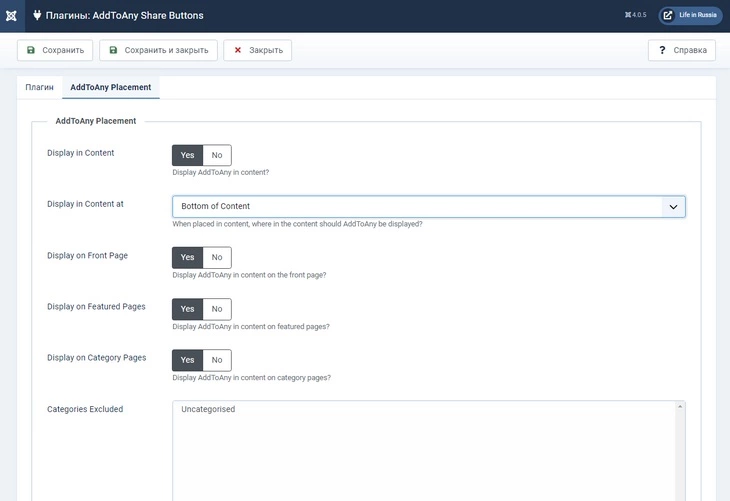
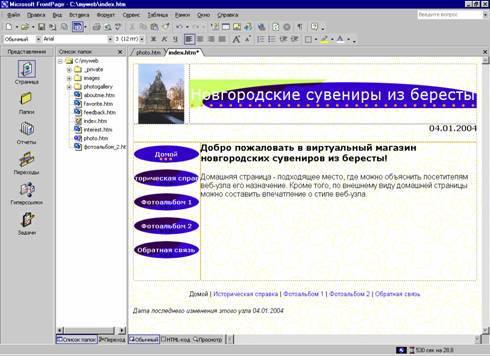
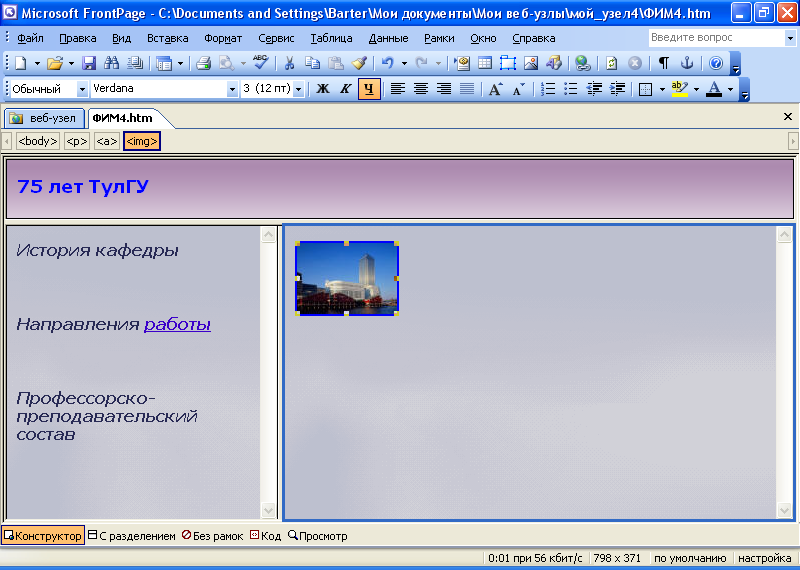
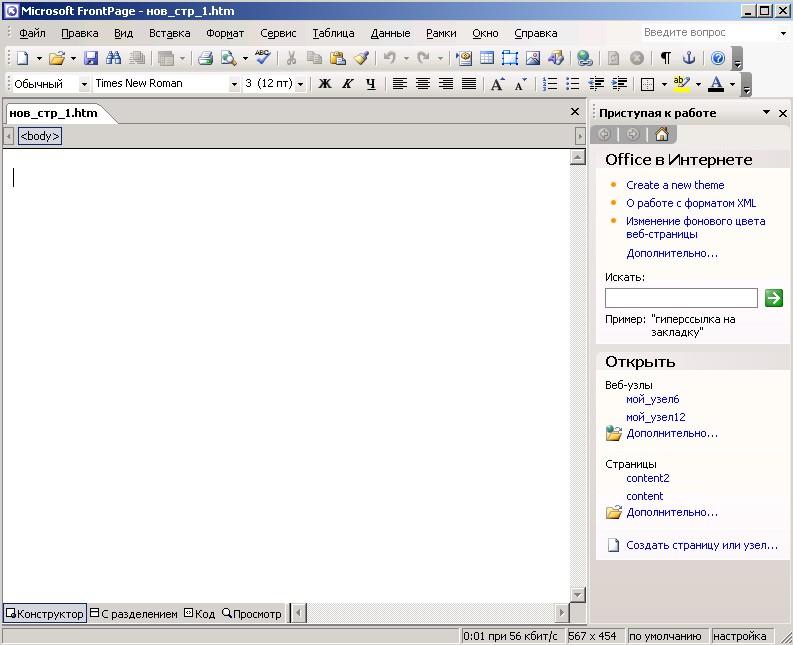
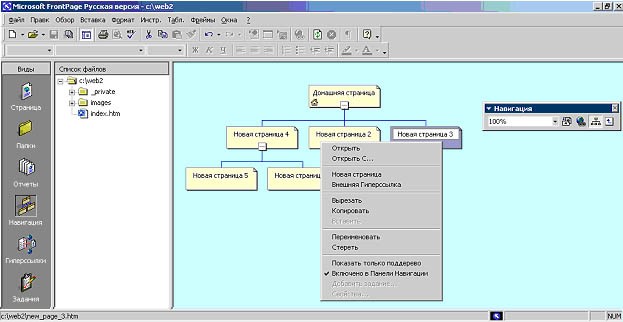
Достаточно подробное описание среды проектирования изложено в [3]. Помимо редактора HTML-страниц, она включает средства управления веб-сайтами. На рис.













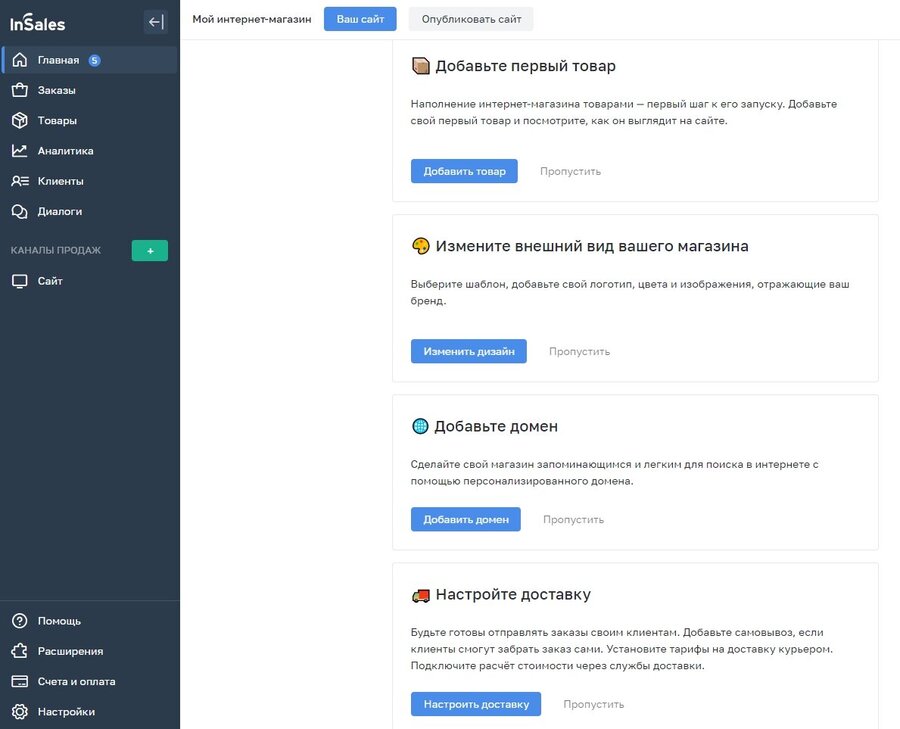
Выход — создание личного сайта, и сделать это проще, чем принято считать. В статье рассмотрим, как создать сайт самому: распишем пошаговый алгоритм запуска и ответим на распространенные вопросы. Начнем с базовых понятий.









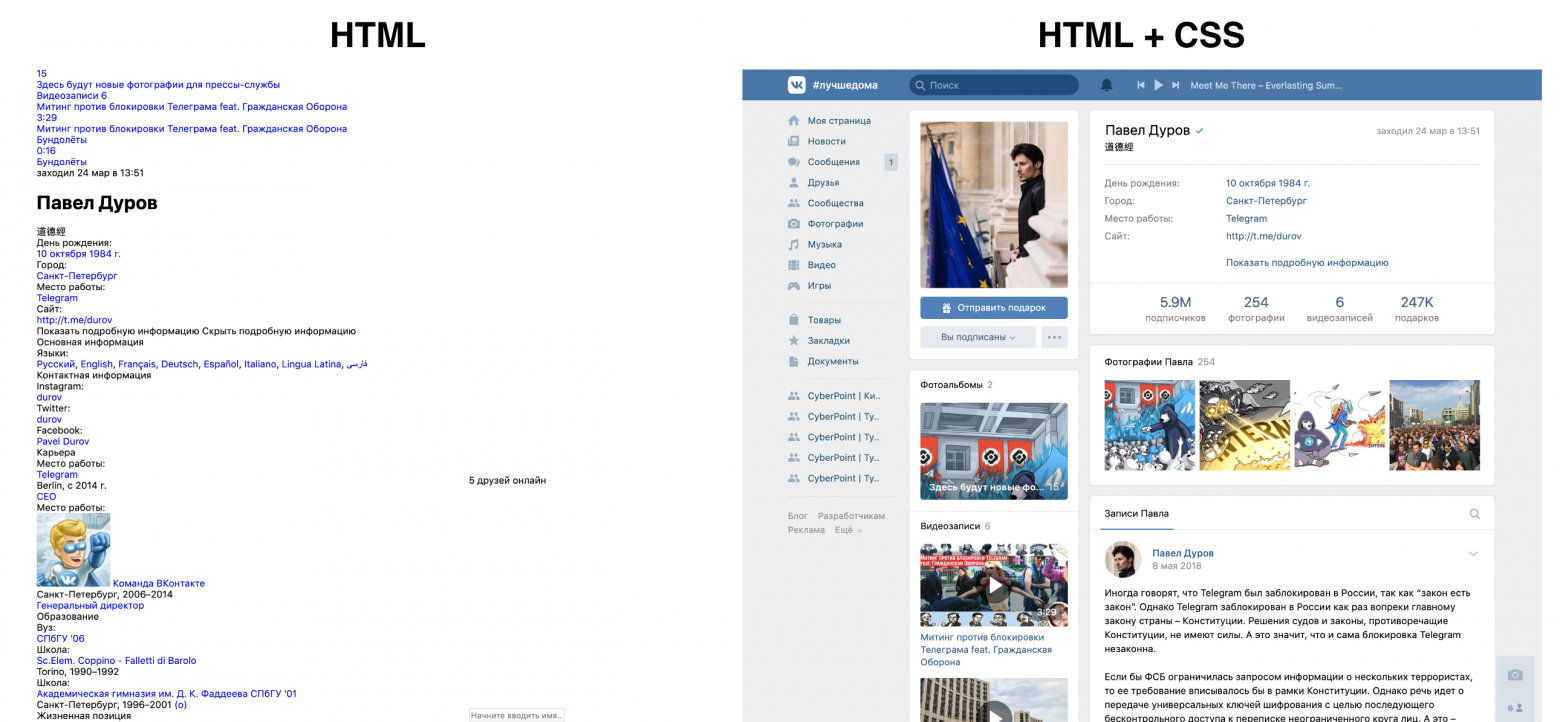
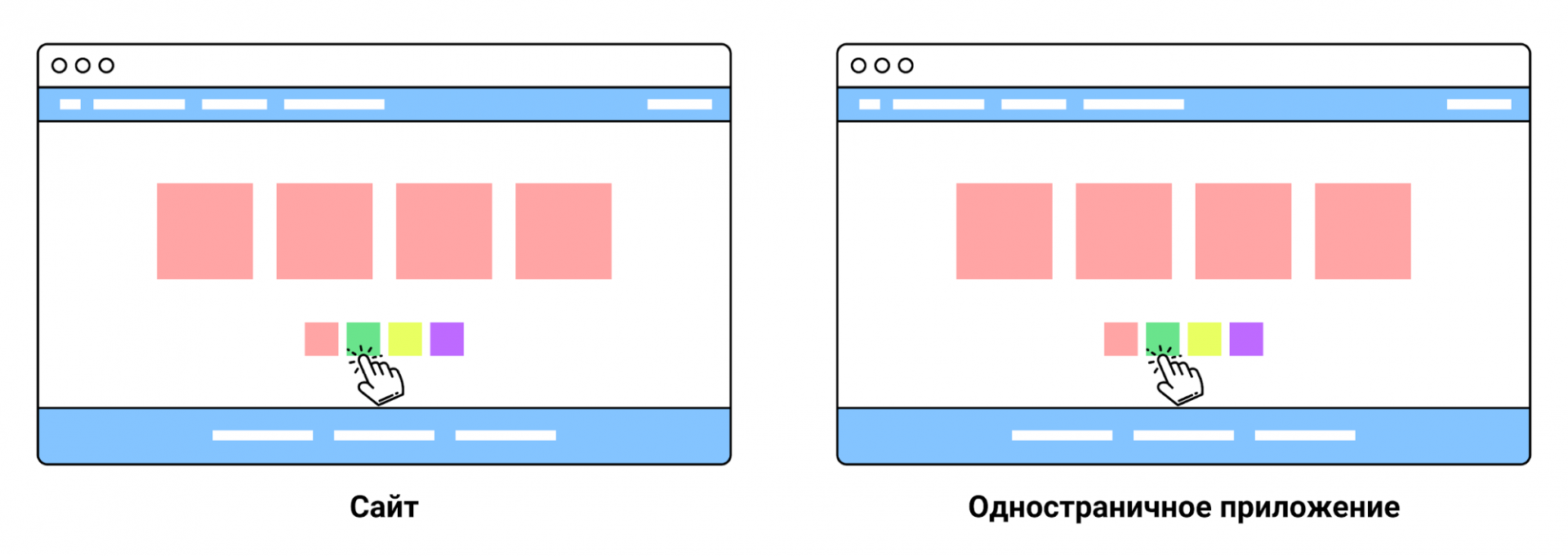
Любой сайт состоит из пользовательской и серверной частей. На странице в интернете вы видите текст, кнопки, панели, изображения и видео. Можете перемещаться по сайту, свободно изучать контент. Перед вами — пользовательская часть сайта и результат труда frontend-разработчика : визуализация, интерактивность и понятность интерфейса. Вы видите красивый дизайн, подсвеченные кнопки и интересную типографику, сайтом удобно пользоваться.






Похожие статьи
- Фото прикормка на карася - Рыбацкий остров - сайт для рыбаков, каталог платных и
- Изделия для продажи видео - Как зарабатывать творчеством. На каких сайтах продавать
- Помоги мне по дому фото - Советы по дому (20 фото) Загоны. ру - самый загонный сайт!
- Светильник полка своими руками - Как обшить фронтон сайдингом : фронтон из сайдинга : Ремонт